eyeson Lite app on Google Chrome, Microsoft Edge and Safari (mobile)
One of eyeson's top priorities is guaranteeing great user experience and performance.
Thus, we thought it would be nice to offer mobile web visitors the possibility to add our web application to their home screen. Seeing that we have a native application called "eyeson team", too, we configured our web app manifest to use the name "eyeson Lite".

We used the full potential of a Progressive Web Application (PWA), because it comes with many advantages and features we all love from using mobile applications.
Besides having a splash screen when starting the software and working in a full screen mode, a PWA delivers the look and feel of a common standalone software on mobile devices and any desktop computer. Essentially, however, a PWA uses the same URL as the browser for access.
How to install eyeson Lite on your mobile device?
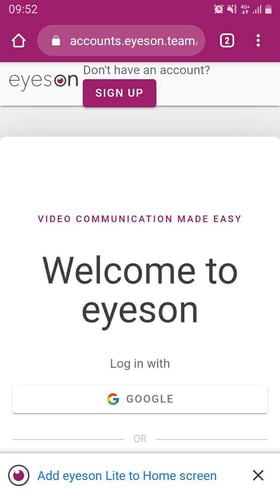
For android users this is available only with the Chrome browser. When you open the link accounts.eyeson.team, you will be prompted with a pop-up "Add eyeson Lite to Home Screen" link.

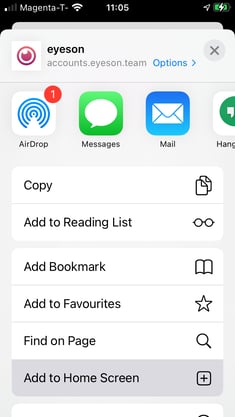
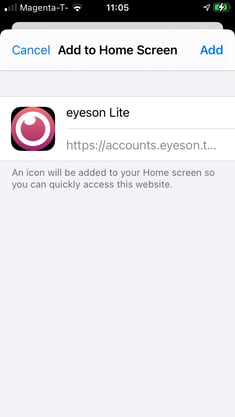
For iOS users, you will have to manually select "Add to Home Screen".



How to install eyeson Lite on your desktop?
On your home screen click on the "+" icon, and then click on the Install button to install the application.

Once you completed this step, you can use eyeson without opening the browser.


And that's it!
You can find more information on how to build your own PWA in this blog post on eyeson Developers.
Need Support?
Should you have any comments, suggestions or questions, please do not hesitate to contact support@eyeson.com!