Durchstöbern Sie unsere API-Dokumentation, eyeson-Implementierungsbeispiele, Q&A und Libraries.
Sobald Sie Ihren API-Schlüssel zum Testen und Evaluieren erhalten haben, können Sie mit Ihrem Projekt loslegen. Damit der Start sich für Sie so intuitiv und einfach wie möglich gestaltet, bieten wir Ihnen hilfreiche Ressourcen an, mit denen Ihre Entwickler arbeiten können.
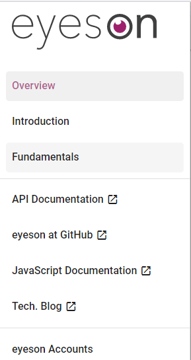
Wenn Sie sich im eyeson Entwicklerportal befinden, klicken Sie auf das Aufklappmenü in der linken oberen Ecke. Hier finden Sie eine Übersicht der angebotenen Ressourcen.


1. Overview – Auf unserer Developer Homepage bieten wir Ihnen eine kurze Übersicht darüber, was Sie mit unserer API machen können. Wir zeigen Ihnen eine Liste mit Features, die wir in unseren Live Meetings zusammen mit unserer eyeson API anbieten, und erklären Ihnen, auf welcher Seite Sie welche Informationen finden.
2. Introduction – Hier finden Sie eine kurze Einleitung, die Ihnen erklärt, wie die Implementierung der eyeson API funktioniert und wie Sie Meetings mit unserem Default Web User Interface starten können.
3. Fundamentals – Diese Seite liefert Ihnen einen guten Überblick über die Struktur der eyeson API und erklärt, wie Sie Gäste zum Meeting einladen.
4. API Documentation – Die API Dokumentation liefert Ihnen eine detaillierte Beschreibung, wie Sie eyeson in Ihre eigene Applikation implementieren können.
5. eyeson auf GitHub – Hier finden Sie 8 Repositories mit unseren Dokumentationen (API Dokumentation und JS Dokumentation), fertigen Programmbeispielen zur Kommunikation mit unserer API (PHP, Ruby), ein Beispiel wie Sie Ihr eigenes Web GUI aufbauen können und Community Übersetzungen für unser Standard Web GUI.
.gif?width=688&name=GitHub%20Repositories%20(2).gif)
Auf unserer GitHub-Seite können Sie außerdem Fragen direkt an unsere eyeson Entwickler stellen, indem Sie auf "Issue" klicken und dann, falls Sie hier noch keine ähnlichen Fragen mit Antworten finden, eine Nachricht (New Issue) an unsere Entwickler verfassen.
.gif?width=688&name=GitHub%20Save%20Issue%20(3).gif)
6. JavaScript Documentation – Diese Library dient Ihnen als Hilfestellung, wenn Sie Ihr eigenes Web GUI bauen wollen.
7. Tech. Blog – Unsere Entwickler posten hier regelmäßig Beiträge mit nützlichen Tipps und Tricks.
API Tutorial
Sehen Sie sich dieses Tutorial an, um herauszufinden, wie einfach der Start mit der eyeson API sein kann und um noch einmal genau erklärt zu bekommen, wo Sie alle relevanten Informationen finden.
Noch Fragen?
Gerne können Sie uns unter support@eyeson.com kontaktieren, wenn Sie Anregungen, Wünsche oder allgemeine Fragen zu unserer API haben. Bei technischen Fragen, die Ihre spezifische Anwendung betreffen, erstellen Sie bitte ein Issue auf unserer GitHub Seite.